버튼을 클릭하거나 내용이 수정되었을때 어떠한 동작을 하도록 해보겠습니다.
component 폴더 하위에 Event.js파일을 생성합니다.
export default function Event(){
return(
<div>
<div>
<h1>Event Test</h1>
<button>button A</button>
<button>button B</button>
</div>
<input type="text"/>
</div>
);
}생성한 component를 App.js에 추가합니다.
import './App.css';
import Event from './component/Event'; //추가된 항목
function App() {
return (
<div className="App">
<Event/>
</div>
);
}
export default App;
button A를 클릭할 때 alert 창을 호출하도록 작성하겠습니다.
Event.js 파일을 수정합니다.
export default function Event(){
function callAlert(){
alert("Button A를 클릭했어요");
}
return(
<div>
<div>
<h1>Event Test</h1>
<button onClick={callAlert}>button A</button>
<button>button B</button>
</div>
<input type="text"/>
</div>
);
}
button B에 onClick 이벤트를 직접 작성해보도록 하겠습니다.
Event.js 파일을 수정합니다.
export default function Event(){
function callAlert(){
alert("Button A를 클릭했어요");
}
return(
<div>
<div>
<h1>Event Test</h1>
<button onClick={callAlert}>button A</button>
<button onClick={() =>{
console.log("####### Button Click B");
}
}>button B</button>
</div>
<input type="text"/>
</div>
);
}
함수로 값을 전달하도록 하겠습니다.
Event.js 파일을 수정합니다. (함수 추가, 버튼 추가)
export default function Event(){
function callAlert(){
alert("Button A를 클릭했어요");
}
function consoleTextPrint(arg){
console.log("전달받은 값 : " + arg);
}
return(
<div>
<div>
<h1>Event Test</h1>
<button onClick={callAlert}>button A</button>
<button onClick={() =>{
console.log("####### Button Click B");
}
}>button B</button>
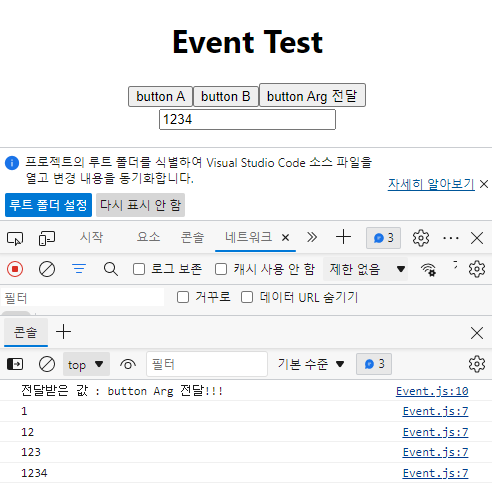
<button onClick={() =>{
consoleTextPrint("button Arg 전달!!!");
}
}>button Arg 전달</button>
</div>
<input type="text"/>
</div>
);
}
input에 내용이 변경될 때 마다 console에 변경된 text를 출력하도록 하겠습니다. ( onChange 사용 )
Event.js 파일을 수정합니다.
export default function Event(){
/* alert을 호출합니다. */
function callAlert(){
alert("Button A를 클릭했어요");
}
/* 전달받은 값을 console에 출력합니다. */
function consoleTextPrint(arg){
console.log("전달받은 값 : " + arg);
}
/* input Text 내용을 console에 출력합니다. */
function printText(e){
console.log(e.target.value);
}
return(
<div>
<div>
<h1>Event Test</h1>
<button onClick={callAlert}>button A</button>
<button onClick={() =>{
console.log("####### Button Click B");
}
}>button B</button>
<button onClick={() =>{
consoleTextPrint("button Arg 전달!!!");
}
}>button Arg 전달</button>
</div>
<input type="text" onChange={printText}/>
</div>
);
}- input에 onChange를 추가하고 동작할 함수의 이름을 작성합니다.
- 동작할 함수는 event argument를 받아서 사용할 수 있기 때문에 e.target.value를 사용하여 이벤트를 전달한 객체의
value값을 사용할 수 있습니다.

input을 한개 더 추가한 뒤 기존에 생성한 consoleTextPrint 함수를 이용해서 onChange 이벤트 안에 직접 작성해보겠습니다.
Event.js 파일을 수정합니다.
export default function Event(){
/* alert을 호출합니다. */
function callAlert(){
alert("Button A를 클릭했어요");
}
/* 전달받은 값을 console에 출력합니다. */
function consoleTextPrint(arg){
console.log("전달받은 값 : " + arg);
}
/* input Text 내용을 console에 출력합니다. */
function printText(e){
console.log(e.target.value);
}
return(
<div>
<div>
<h1>Event Test</h1>
<button onClick={callAlert}>button A</button>
<button onClick={() =>{
console.log("####### Button Click B");
}
}>button B</button>
<button onClick={() =>{
consoleTextPrint("button Arg 전달!!!");
}
}>button Arg 전달</button>
</div>
<input type="text" onChange={printText}/>
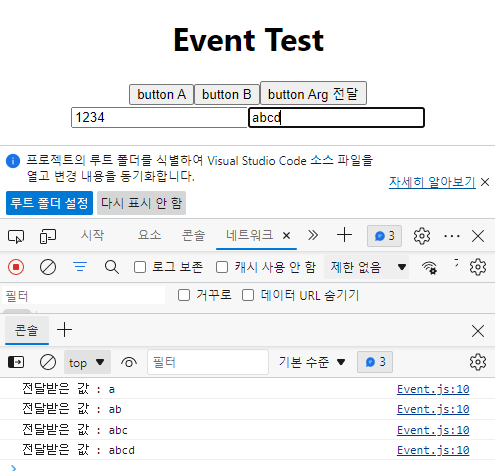
<input type="text" onChange={
e => {
const targetValue = e.target.value;
consoleTextPrint(targetValue);
}
}/>
</div>
);
}
'Web > ReactJS' 카테고리의 다른 글
| #07-02. prop : children의 사용 (0) | 2023.01.01 |
|---|---|
| #07-01. props의 사용 (0) | 2023.01.01 |
| #05. CSS의 작성 (2) | 2022.12.22 |
| #04-02. Component를 만들어보자 (0) | 2022.12.20 |
| #04-01. Component 란? (0) | 2022.12.20 |
