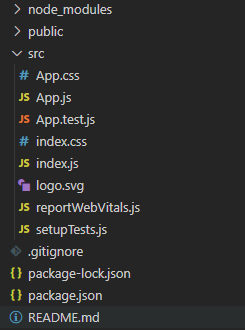
create-react-app를 이용하여 개발환경을 구축한 후 폴더의 내용을 보면 아래 그림과 같이 여러 폴더 및 파일이 존재한다.

각 파일 및 폴더별 역활을 알아보도록 하자.
| node_modules | 이 프로젝트를 실행할때 사용되는 dependencies 모듈들이 존재하는 폴더 입니다. 여기 설치 되어있는 내용들은 package.json 파일에 작성되어있습니다. 해당 폴더를 삭제하더라도 package.json파일이 있다면 npm install 명령어를 통해서 다시 내려받을 수 있습니다. git에 배포할때에도 이 폴더는 업로드하지 않습니다. package.json파일만 업로드합니다. |
| public | 이 안에는 index.html 파일이 존재합니다. index.html 파일의 <body> 안에 <div id="root"></div>이 div 객체 안에 우리가 작성하는 프로그램이 렌더링 됩니다. |
| src | 작업 시 대부분의 작업이 이 폴더에서 이루어진다고 보면 됩니다. index.js파일이 있는데 이 파일안의 내용에는 App.js파일의 내용을 root라는 id를 가진 객체에 렌더링 하라 라는 내용이 작성되어 있습니다. |
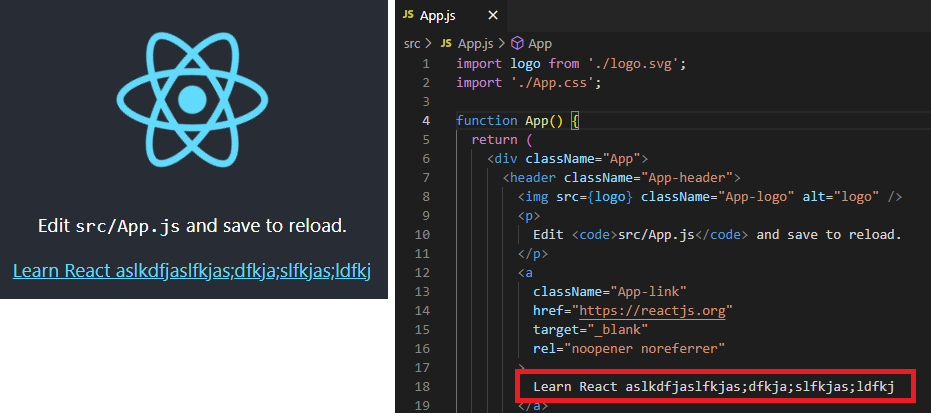
App.js


App.js를 수정할 경우 화면의 reload(새로고침) 없이 적용되는 것을 확인할 수 있습니다.
이 기능을 HMR(Hot Module Replacement) 이라고 합니다. HMR은 브라우저를 새로 고치지 않아도 웹팩으로 빌드한 결과물이 웹 애플리케이션에 실시간으로 반영될 수 있게 도와주는 설정입니다
Hot Module Replacement(HMR)는 모듈전체를 다시 로드하지 않고 애플리케이션이 실행되는 동안 교환, 추가 또는 제거합니다. 다음과 같은 몇 가지 방법으로 개발 속도를 크게 높일 수 있습니다. 전체 다시 로드 중에 손실되는 애플리케이션의 상태를 유지합니다.
package.json
모든 npm 패키지는 package.json 파일을 프로젝트 루트에 포함하고 있습니다
package.json 은 주고 받는 패키지에 대한 상세 설명서라고 할 수 있습니다. 즉, 패키지의 이름, 버전, 데이터 등이 담긴 파일이 바로 package.json입니다. 이러한 정보들은 모두 npm 뿐만 아니라 패키지의 최종 사용자에게 무척 중요한 것들입니다.
이러한 package.json 파일은 보통 Node.js 프로젝트의 루트 디렉토리에 위치해 있으며, npm 은 이를 통해 프로젝트를 식별하고, 프로젝트의 디펜던시(dependency)를 처리합니다

그림과 같이 dependencies영역에는 설치한 모듈에 대한 환경구성을 위한 정보가 작성되어 있으며 서버를 실행할 때 사용한 npm start와 같은 명령어가 scripts에 작성되어 있습니다.
| start | 개발 모드로 서버를 실행한다. |
| build | 실제 배포모드로 파일을 생성합니다. |
| test | 말 그대로 테스트 |
| eject | 내부 설정파일을 꺼내는 기능 일반적으로 webpack이나 babel설정을 변경할 떄 사용할 수 있습니다. |
'Web > ReactJS' 카테고리의 다른 글
| #04-02. Component를 만들어보자 (0) | 2022.12.20 |
|---|---|
| #04-01. Component 란? (0) | 2022.12.20 |
| #03-01. Create-react-app 설치 및 오류사항 대응 (0) | 2022.12.19 |
| #02. Create-react-app 설치 (0) | 2022.12.19 |
| #01. React JS 필요한 프로그램 설치 (0) | 2022.12.19 |