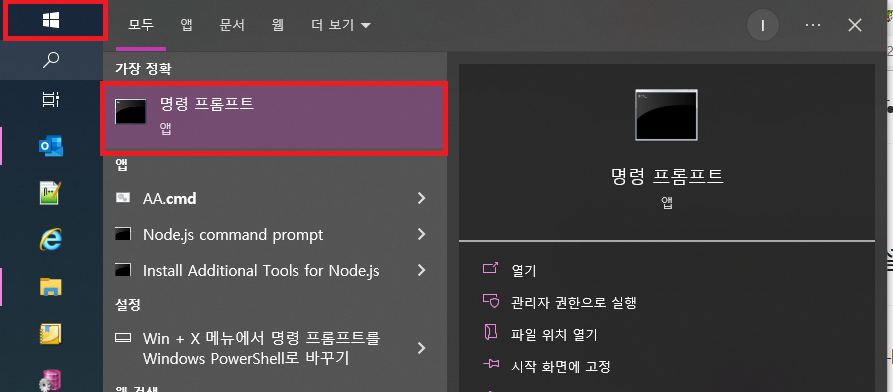
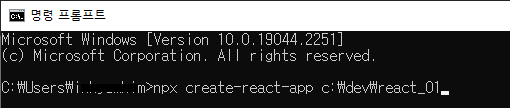
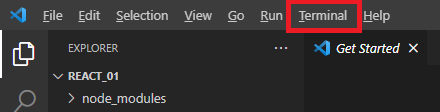
Create-react-app 설치 이후 서버를 실행하기 위해 아래 그림과 같이 터미널을 열어준다.

그리고 명령어를 입력
| npm start |

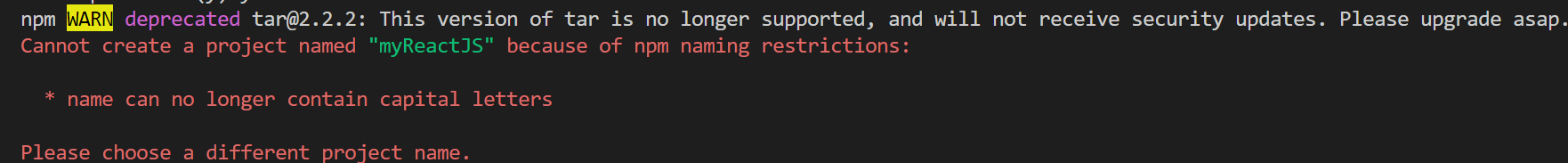
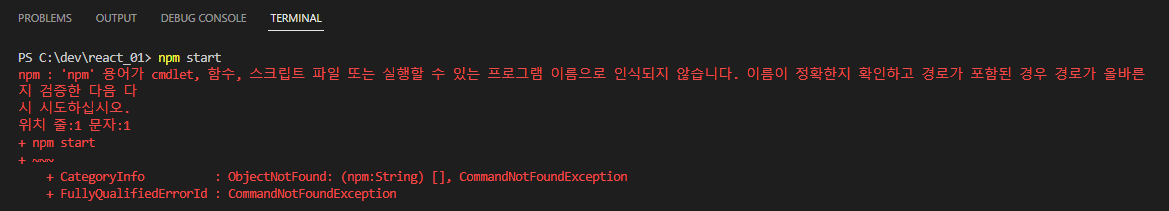
서버가 실행되어야하지만 오류가 나는 경우가 있다.
# 오류.1 - 터미널이 Winodws Powershell로 되어있는경우

해결방안
기본터미널 프로그램을 변경한다.
CTRL + SHIFT + P 를 눌러 아래 그림과 같은 창을 호출한다.

Selectr Default Profile이라는 키워드로 검색 후 아래 항목을 선택
| Terminal : Select Default Profile |
Terminal : Select Default Profile 선택 후 Command Prompt를 선택하여 기본 터미널 프로그램을 선택합니다.

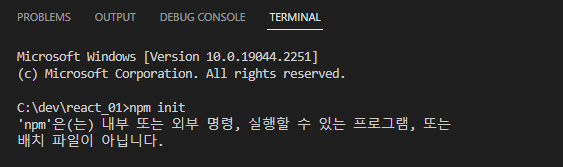
# 오류.2 기본터미널 프로그램을 cmd로 변경하였으나 npm이 실행이 되지 않는 경우

해결방안
설치한 nodejs의 경로를 환경변수에 추가한다.


# 오류.2에 해당하는겨우 VSCode를 종료한 뒤 재실행한다.


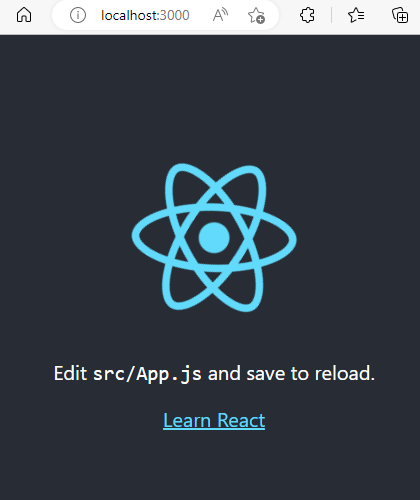
위의 그림과 같이 터미널에 정상적으로 서버가 실햄됨과 동시에 브라어저에 위 그림과 같은 페이지가 열리게 된다.
'Web > ReactJS' 카테고리의 다른 글
| #04-02. Component를 만들어보자 (0) | 2022.12.20 |
|---|---|
| #04-01. Component 란? (0) | 2022.12.20 |
| #03-02.폴더 및 파일의 역할 (0) | 2022.12.19 |
| #02. Create-react-app 설치 (0) | 2022.12.19 |
| #01. React JS 필요한 프로그램 설치 (0) | 2022.12.19 |