지금까지 공부한 기능을 이용하여 복습의 시간을 위해 간단한 코드를 작성해 보겠습니다.
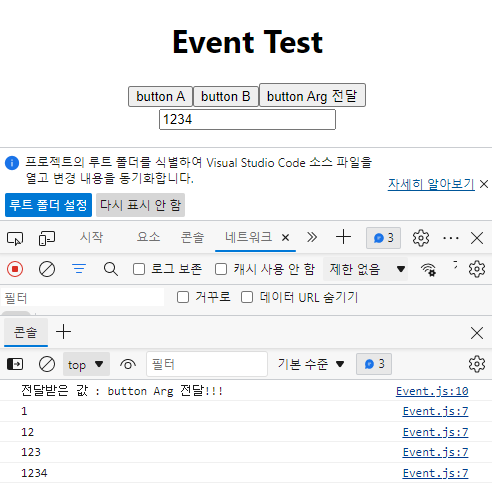
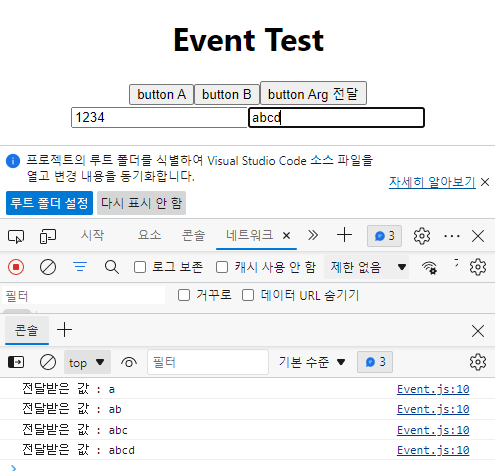
onChange 이벤트를 이용하여 State에 값을 전달 한뒤 그 값이 화면에 잘 변경되어 출력되도록 하겠습니다.
component 폴더 하위에 EventAndState.js 파일을 생성하고 아래와 같이 작성합니다.
import { useState } from "react";
export default function EventAndState(){
const [name, setName] = useState("");
return(
<div>
<h1>event와 state의 연습</h1>
<input type="text"
name="msg"
onChange={function(ev){
setName(ev.target.value);
}}
/>
<div> State에 전달된 값 : {name}</div>
</div>
);
}1. useState를 이용하여 name과 setName이 담겨진 배열을 생성하였습니다.
2. input 에 onChange 이벤트를 작성하였습니다.
3. State에 값이 잘 전달되었는지 확인을 위해 name값을 화면에 출력하였습니다.
(ev.target.value는 ev라는 이벤트가 발생한 target의 value값을 가리킵니다.)

동일한 기능을 하지만 여러 형태로 작성하는 방법이 있습니다.
import { useState } from "react";
export default function EventAndState(){
const [name, setName] = useState("");
function onChangeTest(ev){
setName(ev.target.value)
}
const onChangeTest2 = ev => setName(ev.target.value);
return(
<div>
<h1>event와 state의 연습</h1>
<input type="text"
name="msg"
onChange={function(ev){
setName(ev.target.value);
}}
/>
<div> State에 전달된 값 : {name}</div>
<h1>다른 형태의 코드 # 1</h1>
<input type="text"
name="msg"
onChange={onChangeTest}
/>
<h1>다른 형태의 코드 # 2</h1>
<input type="text"
name="msg"
onChange={onChangeTest2}
/>
</div>
);
}

'Web > ReactJS' 카테고리의 다른 글
| #09. map()함수의 활용 (0) | 2023.01.18 |
|---|---|
| #정리 : useState에 Object 넣어서 값 바꾸기 (0) | 2023.01.13 |
| #08. state의 사용 useState (0) | 2023.01.09 |
| #07-04. props : isRequired의 사용 (0) | 2023.01.04 |
| #07-03. props : propTypes의 사용 (0) | 2023.01.03 |