CSS를 적용하는 방법은 3가지 방법이 있습니다.
- inline로 바로 작성하는 방법
- CSS파일을 이용하여 작성
- component 에 종속되지 않는 css 작성
- component 에 종속되는 않는 css 작성
inline로 바로 작성하는 방법
아래 코드처럼 h2 테그안에 style 속성을 객체형식으로 지정하여 사용합니다.
주의할 점은 '-' 를 사용하지않고 카멜 케이스로 작성합니다.
| padding-left : "200px" | paddingLeft : "200px" |
export default function Greeting(){
return <h2 style={
{
color : "#F33"
,paddingLeft : "200px"
,opacity : 0.3
}
}>Greeting!!!</h2>
}
CSS파일을 이용하여 작성 - component 에 종속되지 않는 css 작성
create-react-app으로 프로젝트를 생성하면 index.css, App.css가 이미 생성이 되어 있습니다.
내용을 보면 index.css의 경우 전체 프로젝트에 영향을 미치는 css가 작성되어 있고 App.css는 App컴포넌트에만 적용되는 것처럼 작성이 되어있습니다.
App.css -아래 코드처럼 class를 추가합니다.
.test {
width: 100px;
height: 100px;
background-color: rgb(138, 97, 35);
}
App.js - <div className='test'>App component</div> 를 추가하였습니다.
기존 class를 적용하는것처럼 class="클래스명"으로 사용하는 형태가 아닌 className이라는 속성으로 적용해야합니다.
import './App.css';
import Greeting from './component/Greeting';
import Welcome from './component/Welcome';
function App() {
return (
<div className="App">
<div className='test'>App component</div>
<Greeting />
<Welcome />
</div>
);
}
export default App;
Greeting.css 파일을 생성한 뒤 아래 코드를 추가합니다. (동일한 class명)

.test {
width: 200px;
height: 200px;
background-color: rgb(163, 104, 16);
}
Greeting.js
import './Greeting.css';
export default function Greeting(){
return (
<div>
<h2 style={
{
color : "#F33"
,paddingLeft : "200px"
,opacity : 0.3
,border : "1px"
,borderRight : "2px solid #111"
}
}>Greeting!!!</h2>
<div className="test">Greeting component</div>
</div>
)
}
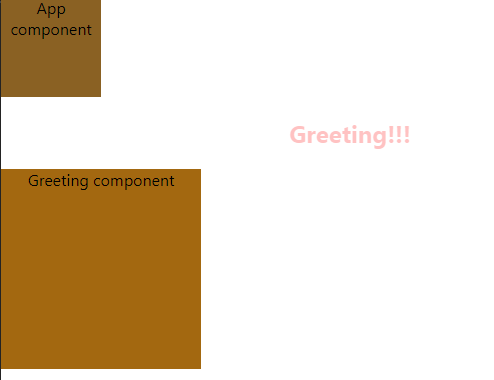
하지만 이 두가지 파일에 모두 동일한 class 명으로 css를 작성하면 나중에 import되는 class가 오버라이딩하여 기존 동일한 class명의 css를 적용할 수 업습니다.
위의 그림을 보면 Greeting.css의 내용이 App Component에도 적용되었습니다. 각각의 css파일이 각 component 별로 종속되어 적용되는 것이 아니라 실제 생성된느 패이지의 head영역에 모두 적용되기 때문에 동일한 css class명은 사용할 수 없습니다.
CSS파일을 이용하여 작성 - component 에 종속되는 css 작성
그렇다면 각 component 별로 css가 적용되는 방법을 알아보도록 하겠습니다.
Greeting.css의 파일명을 Greeting.module.css로 변경합니다. 일반적으로 파일명을 작성할때 component에 종속되는 css는 component의 이름과 동일하게 작성합니다.
파일명이 변경(오류가 발생함) 되었고 component에 종속되는 css를 작성하기 위해 기존 코드를 수정합니다.
Greeting.js
import styles from './Greeting.module.css'; // 변경된 부분
export default function Greeting(){
return (
<div>
<h2 style={
{
color : "#F33"
,paddingLeft : "200px"
,opacity : 0.3
,border : "1px"
,borderRight : "2px solid #111"
}
}>Greeting!!!</h2>
<div className={styles.test}>Greeting component</div> // 변경된부분
</div>
)
}import './Greeting.css' 항목을 위 예시 코드와 같이 import styles from './Greeting.module.css'; 로 변경합니다.

reactJS CSS작성법에 알아보았습니다.
'Web > ReactJS' 카테고리의 다른 글
| #07-01. props의 사용 (0) | 2023.01.01 |
|---|---|
| #06. Event의 작성 (0) | 2022.12.26 |
| #04-02. Component를 만들어보자 (0) | 2022.12.20 |
| #04-01. Component 란? (0) | 2022.12.20 |
| #03-02.폴더 및 파일의 역할 (0) | 2022.12.19 |
